Viewport layers

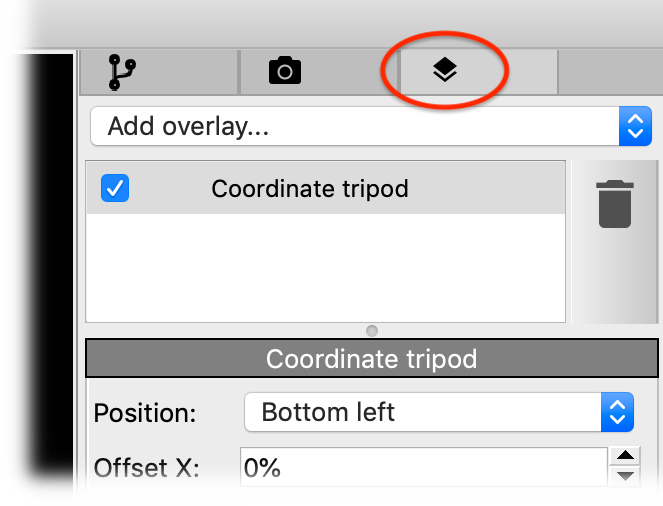
Viewport layers render two-dimensional text and graphics on top of the three-dimensional scene. They allow you to include additional information in output pictures and animations. OVITO provides several layer types (see table below), which you can add to a viewport. Go to the Viewport layers tab of OVITO’s command panel (screenshot on the right) to manage the layers of the active viewport.
Note that viewport layers are only visible in the interactive viewport windows while render preview mode is turned on for a viewport. OVITO activates the render preview mode automatically for the active viewport whenever you add a new layer.

Available viewport layers:
Layer type |
Description |
|---|---|
Shows a color map for a Color coding modifier or a typed property. |
|
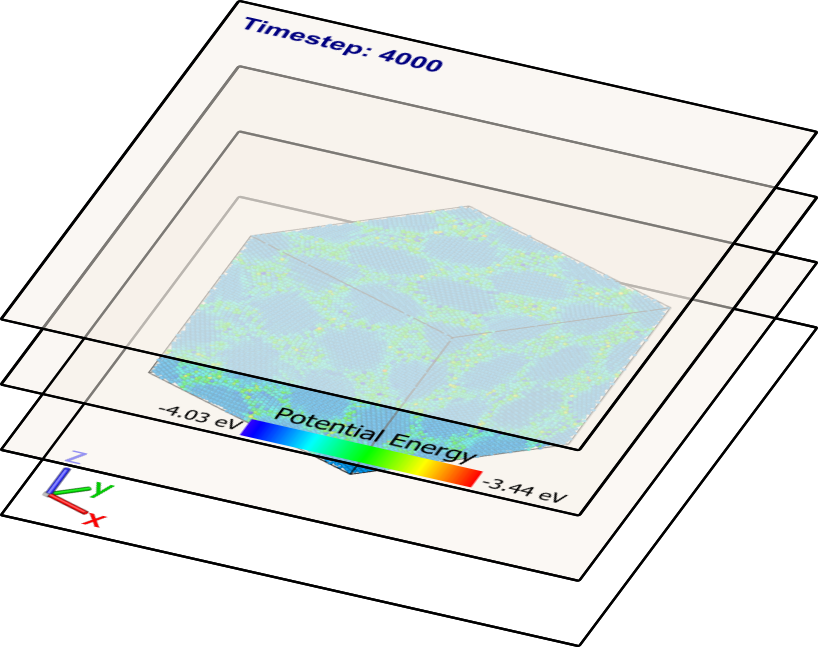
Renders an axes tripod to indicate the view orientation |
|
Write your own overlay type in Python and draw arbitrary graphics and data plots on top of the 3d view |
|
Renders some text, which may be used to display dynamically computed quantities |


More viewport layers are available as installable extensions for OVITO Pro, for instance:
https://github.com/ovito-org/DataTablePlotOverlay
Adds a data plot to a viewport on top of the rendered image. This extension allows to incorporate dynamically computed information in a simulation video, for example.
https://github.com/ovito-org/DistancesAndAnglesOverlay
This extension lets you measure distances and angles between particles and visualize them as a graphical overlay in the viewports.
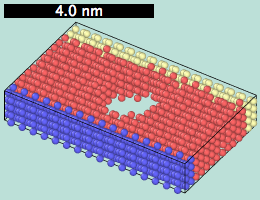
You can use this example Python script to paint a custom scale bar on top of a viewport or the rendered images.
See also
ovito.vis.ViewportOverlay(Python API)Viewport.overlays(Python API)Viewport.underlays(Python API)